BizPortals Headliner
BizPortals headliner enables you to do the following:
- Publish alerts, like warnings about unforeseen incidents or reminders about upcoming events related to the company. These alerts make people aware of critical information and prevent setbacks.
- Publish articles like write-ups, reports, reviews, and writings on various topics related to the organization.
- Publish notices and events like newscasts, headlines, reports, press releases, messages, notifications, etc.
- Publish a new headliner type according to your need and add information.
You can click on the titles of the alerts, articles, bulletins, or other headliner
types to see the details associated with them.
Notes:
- Only users with site owners or higher privileges can add a BizPortals Headliner web part.
- Users with the “Member” permission level or higher can create, read, update, and delete items in the web part (CRUD operations). Conversely, visitors can only see the items that have been created in the web part, but they cannot modify or delete them.
- The layout of this web part may vary depending on the layout option applied by the site owners.
- Users can set a limit on the number of items that can be displayed on the web part display.
- The alerts, articles, and bulletin have a start and end time (site collection regional settings) associated with them.
- Users with site owners or higher privileges can choose to display header style/image by selecting the header layout in the webpart layout settings configuration.
2. Webpart Configuration
2.1 Overview
You can change the title of this web part, add a description of the web part, change the layout, set the web part height, apply custom theme, show/hide the web part title and other configurations.
Note – You must have at least the site owner’s permission to configure this web part and site collection administrator permission to associate with new list.
Follow the steps mentioned below,
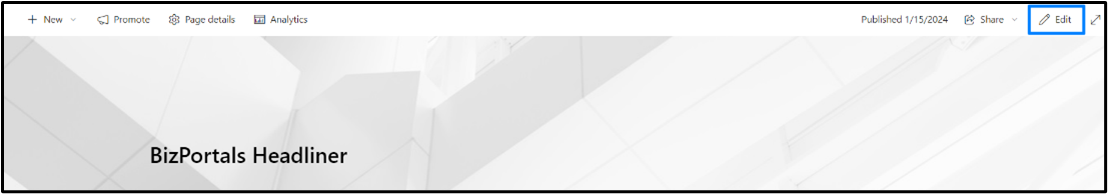
- Navigate to the top right corner of the page and click the edit button.

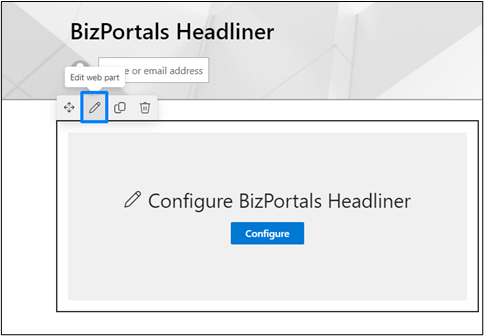
- Then click on the edit web part icon as shown in the below image.

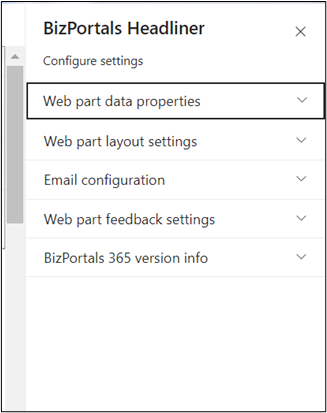
- After clicking on the edit web part icon, the property panel will be shown for this web part on the right side.

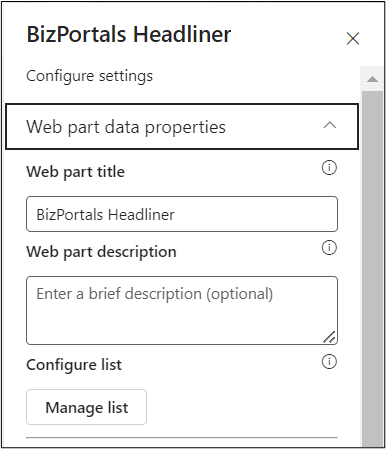
2.2 Web Part Data Properties
2.2.1 Web Part Title
It is the name that shows in the header of the web part that summarizes the web part’s function.
2.2.2 Web Part Description
This is the brief information related to the web part which can highlight what is the functionality of the web part.
2.2.3 Configure/Manage list
Manage list button field is a configuration feature within the web part that facilitates the organization and storage of items, specifically headliners.

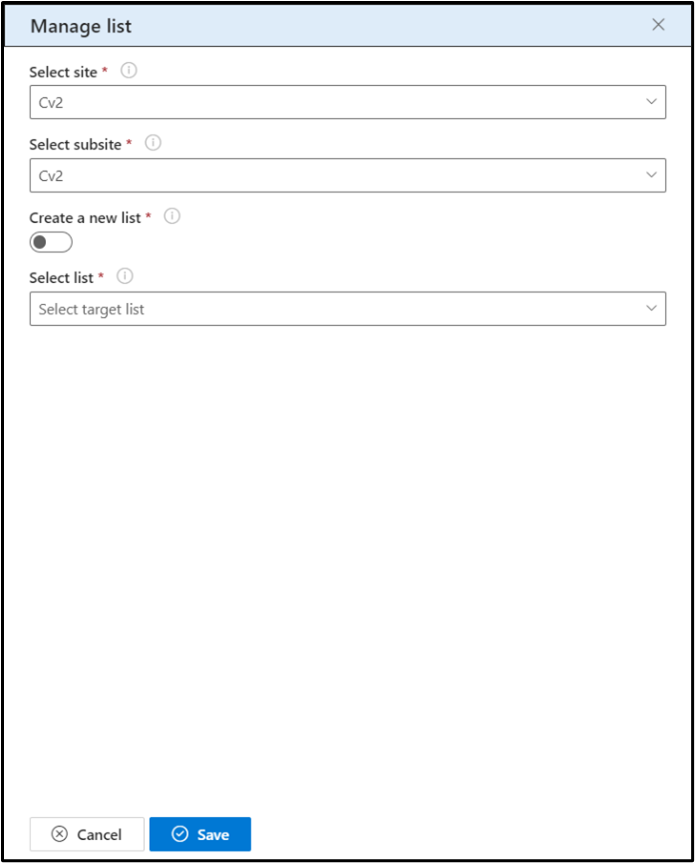
When you click on manage list button, following are the options shown.

2.2.3.1 Select Site
- Choose a site from the dropdown menu where you want to store the headliners. This defines the primary location within the SharePoint environment.
2.2.3.2 Select Subsite
- Specify a subsite under the selected site, further refining the storage location for the headliners.
Note: This is an optional choice. Users can also configure headliners on the root site.
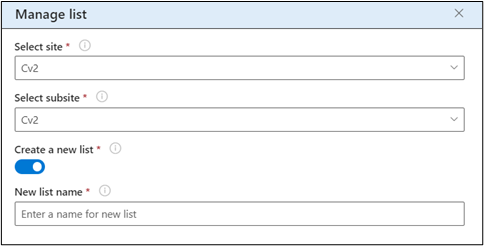
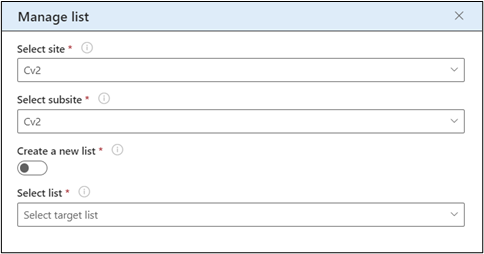
2.2.3.3 Create a New List
- Toggle this option to decide whether to create a new list for storing headliners. If activated, an additional field for entering the new list name will be displayed. If deactivated, the option to select an existing list becomes available.
2.2.3.4 New List Name
- Appears when the “Create a New List” option is selected. Users can input a unique name for the list where they want to store items (headliners) created in this web part.

2.2.3.5 Select List
- Use this option to choose an existing list from which you want to associate headliners.

2.2.4 Configure headliner types
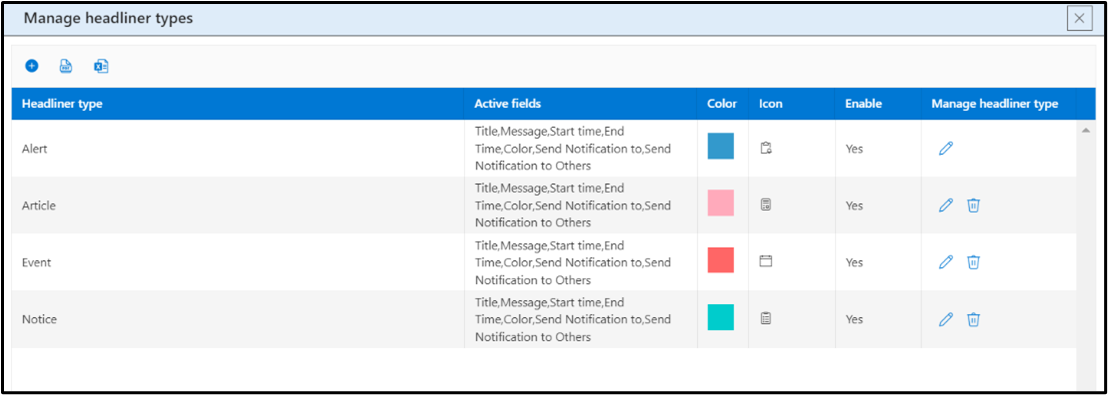
When a user clicks on ‘Manage types,’ they will be redirected to the window from where they can “Manage headliner types”
The types added here are visible to the users while creating a new headliner item.


In the resulting screen, click New (+) to add a new headliner type.
Headliner Type: Create your own custom headliner types to match your specific needs and content variety.
Active fields: You can enable the fields required for a specific headliner type. The fields will be shown on the new form based on the headliner type selected by the users while adding a new headliner item.
Color: Provide a background colour for the headliner type by choosing one from the palette. This color will be shown only on the icon and tile of the headliner items that will be created by the users.
Icon: Add a unique icon to your custom Headliner Types. This icon becomes a visual cue, displayed alongside the headline on the web part based on the type you choose.
Enable: If selected “yes”, the headliner type becomes available to all users when they add new headliner items.
Manage headliner type: Edit/delete the default or custom headliner type.
Note: You cannot delete and disable default Headliner type “Alert”.
2.2.5 Number of records to show
Number of records that can be shown on the web part display. At max, 50 records can be displayed on the web part and these records will be shown according to the sorting criteria you apply in “Display items based on” and “Order items in” field.
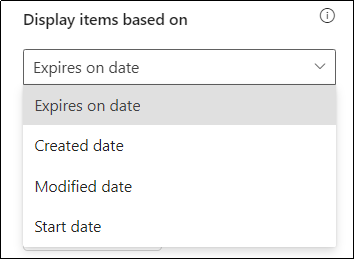
2.2.6 Display items based on
Users can choose items based on the provided options as shown in the below image.

Expires on date:
If this option is selected, the items are displayed on the web part display according to the expires on field that is shown while creating a new headliner item.
Created date:
If this option is selected, the items are displayed on the web part display according to when you have created a headliner item.
Modified date:
If this option is selected, the items are displayed on the web part display according to when the last headliner item was modified.
Start date:
If this option is selected, the items are displayed on the web part display according to the starts on field that is shown while creating a new headliner item.
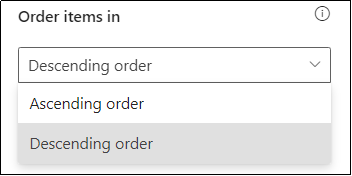
2.2.7 Order items in
This field determines the arrangement of items within the web part display. Choose the order as shown in the below image that best suits your viewing preferences based on the criteria selected from “Display items based on” field.

Ascending order:Items will be sorted from earliest to latest.
Descending order:Items will be sorted from latest to earliest.
Note:“Display items based on” and “Order items in” field work together with each other. For instance, if you select “Expires on date” option from the “Display items based on” field and “Ascending order” from “Order items in” field, the headliner items that will expire first will be shown first on the web part display.
By default, items displayed based on Expires on date and ordered in descending order.
2.2.8 Show border
To display a border around the web part, users should activate the toggle button in the property pane. Once enabled, a 1pt border will be applied to the web part shown in the image below

2.3 Web Part Layout Settings
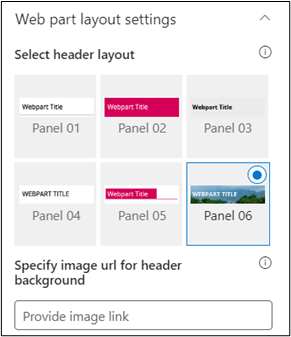
2.3.1 Select header layout
Users can change the web part header layout. There are six options to choose from. The sixth option allows you to set an image in the web part title. When you select the sixth option in the panel layout, a URL field will automatically appear next to the panel layout option. Users can enter an image URL to display on the panel. If you leave the field blank and click ‘Apply,’ it will use a default image.

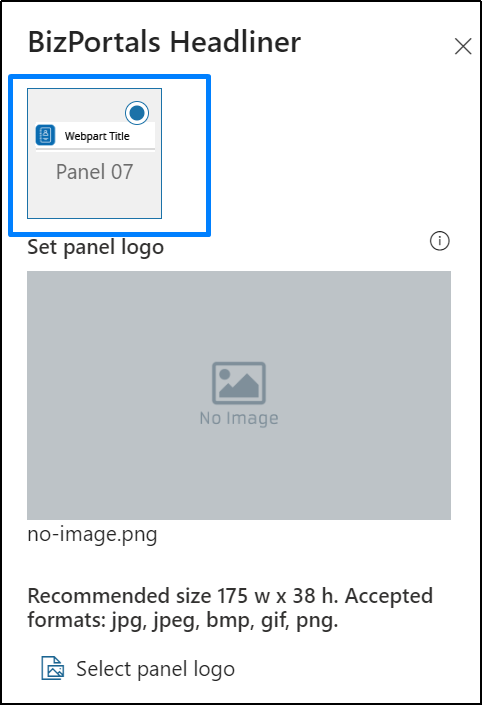
When you select panel layout 7 user should be able to configure logo for web part header, the size for that image will be (175*38)

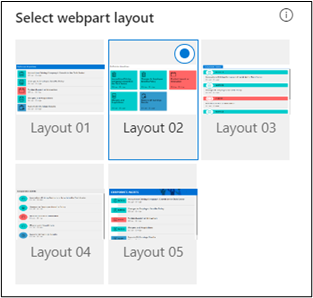
2.3.2 Select Web Part Layout
Users can select the web part layout by selecting from the available options.

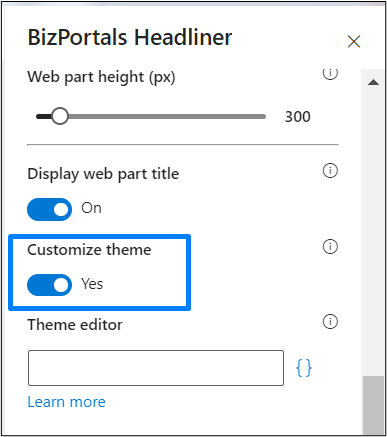
2.3.3 Web Part Height (px)
Users can set the web part height by sliding the range bar according to the requirement.
2.3.4 Display Web Part Title
Enable this toggle button if you want to display the title in the header of the web part. Keep this toggle button in disabled state if you want to hide the title in the header of the web part.
2.3.5 Customize Theme
Users can enable this option to personalize the web part’s visual appearance by applying a custom background theme. This is achieved by entering a JSON (JavaScript Object Notation) code into the theme editor as shown in below image. The JSON configuration includes parameters such as text color, background color, and other styling options to tailor the look and feel of the web part according to individual preferences.

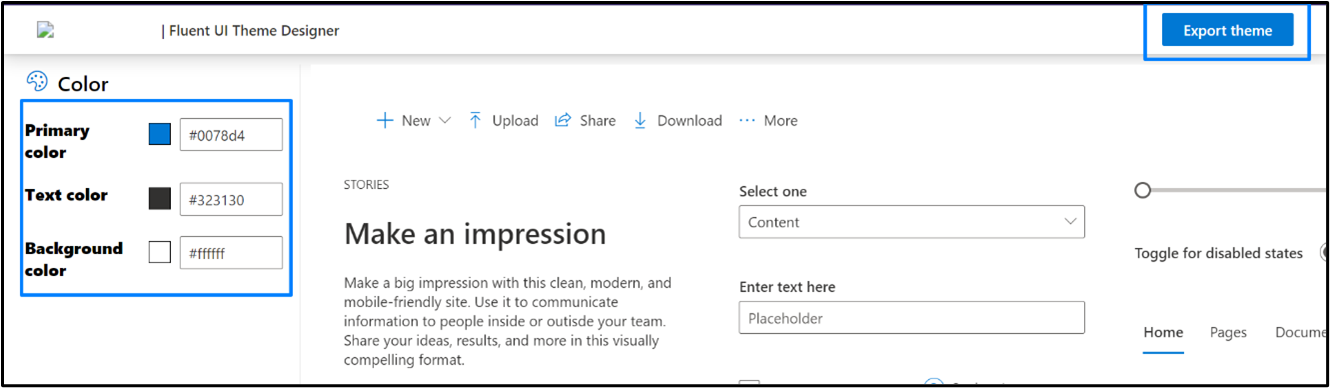
- Click” Learn more” to visit the Fluent UI Theme Designerwebsite.
- Customize your theme by selecting your preferred primary, text, and background colors. Once satisfied, click Export theme.

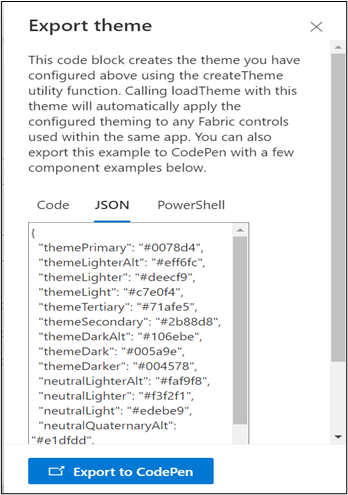
- To apply the theme settings, copy the JSON code and paste it into the designated area of the Theme Editor (Customize theme field). Click Save.

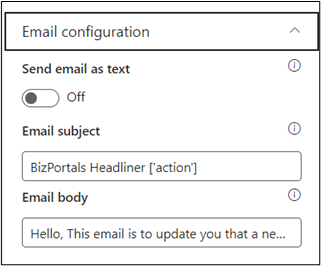
2.4 Email Configuration
2.4.1 Send Email Functionality
Send email as text:
Users can choose to send email messages in a basic text format without formatting.
Email subject:
It is the text that becomes the title of the notification email sent to users specified in the “Notify users” field during the item creation.
Email body:
It is the main content of the notification email sent to the specified users when a Headliner Item is added.

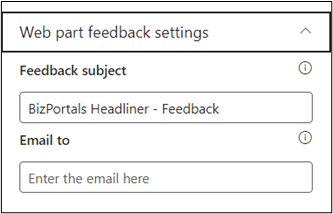
2.5 Web Part Feedback Settings
Feedback subject:
This determines the subject line of the email sent when users submit any feedback related to the web part.
Email to:
This field designates the recipient’s email address to whom feedback-related emails will be sent. When a user submits feedback through the web part, an email notification is generated and directed to the email address specified in this field.
Note: Feedback recipient must have access to this site collection.

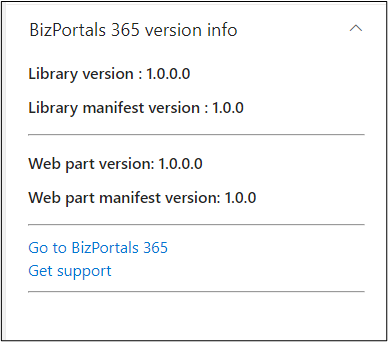
2.6 BizPortals 365 Version Info
Here user can see the version information.

3. Web part Functionality
3.1 Add a new headliner item
Users with site members and above permissions can do the following:
To add a new headliner item on any site, do the following:
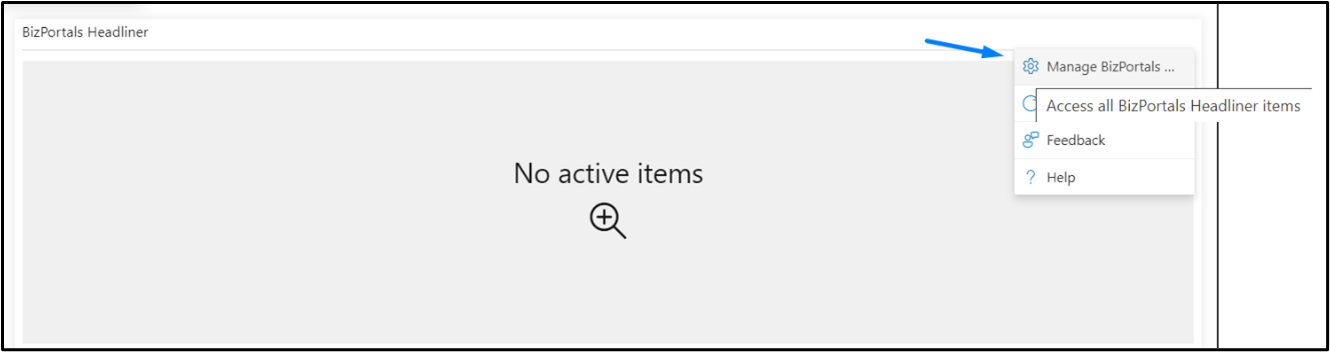
- On the headliner web part, hover the cursor on the top right corner. The menu icon is displayed. Click it.
- From resulting dropdown, select “Manage BizPortals headliners”. Refer to the below image.

- In the resulting screen, click “New” to add a new headliner item.
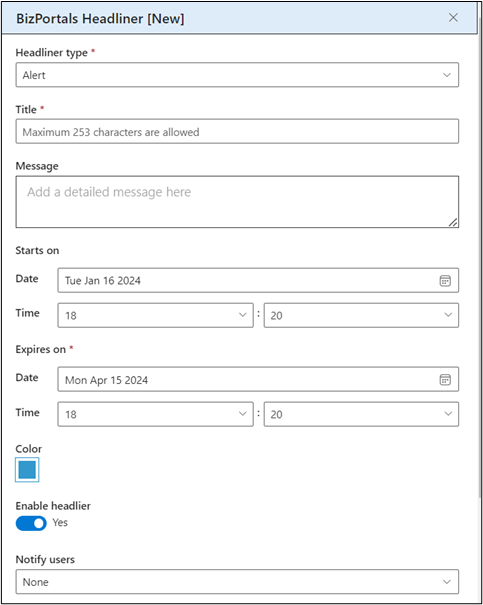
- In the resulting new entry form, provide the following information:

Headliner type: It can be alerts, articles, notices, events, or any custom headliner added by the site owners. Choose it from the drop-down. The type is displayed along with its icon on the web part display. It helps you organize and visually distinguish different types of information in the web part.
Title: Add a title that that grabs attention and summarizes the key message of your content. This is shown to all the users on the web part display.
Message: This shows on the details page of the headliner. It can explain the reason, purpose, objective, and scope of the headliner.
Starts on: This is the date on which the headliner item starts showing to the users on the web part display.
Expires on: Set a Time Limit for Your Headliner Item. The “Expires On” field lets you decide when a headliner item should automatically disappear from the web part display. The default expiry date is set at three months, but you can customize it.
Color: Provide a background colour for the headliner item by choosing one from the palette.
Enable headliner: To publish the headliner item, select the ‘Enable’ option. If enabled, the headliner will be shown to all the users on the web part display. Keep it disabled if you want to review it later or don’t want to publish it now. The disabled headliner items will be shown on the grid where all the items are stored but will not be shown on the web part display.
Notify users: By selecting this field, you can send notifications as per the following options –
None: No email notification is sent to any user when the headliner item is created.
All employees: An email notification is sent to all users who have permission on the site when a headliner item is created.
Site Owners: An email notification is sent to site owners only when a headliner item is created.
Notify additional users: By selecting this option, you can send email notifications to those users who do not belong to the above-mentioned groups (that you select from Notify users field) but are still a part of your organization. You just need to enter their names or email addresses here.
Attachments: You can attach files by clicking the “Select file(s)” button. On the resulting window, browse and select the desired attachment. Click “Add file”.
Note:
- Fields marked with a red asterisk are mandatory. You must provide details for them to create a story.
- A given headliner is visible until the chosen expiration date
- After filling out all the required information, click on the ‘Save’ button.
3.2 Enable/DisableHeadliner Items
- OnBizPortals Headliner web part,hover the cursor on the top right corner. The menu icon () is displayed. Click it.
- From resulting dropdown,select “Manage BizPortals Headliners”.
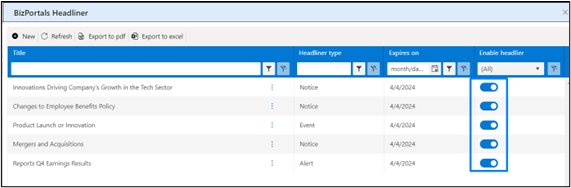
- In the resulting screen, list of headliner items is displayed.
- Enable/disable the saved headliner items.

3.3 View details of a Headliner Item
- Locate the Headliner section on your SharePoint site.
- Identify the headliner item you want to view.
- Click on the title or a designated area of the headliner item you want to explore in detail.
3.4 Edit a Headliner Item
- On BizPortals Headliner web part, hover the cursor on the top right corner. The menu icon () is displayed. Click it.
- From resulting dropdown, select “Manage BizPortals Headliners”
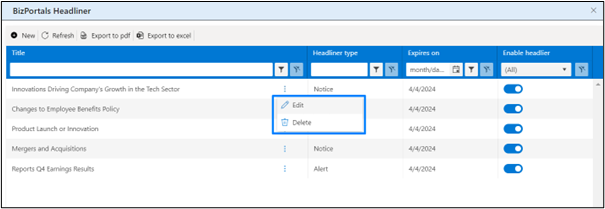
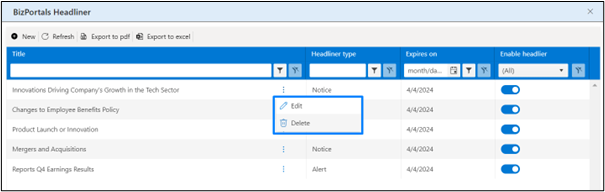
- In the resulting screen, click on the context menu ().
- Select Edit.
- In the resulting screen, make the necessary changes.
- Click Save.

3.5 Delete a Headliner Item
- On BizPortals Headliner web part, hover the cursor on the top right corner. The menu icon () is displayed. Click it.
- From resulting dropdown, select “Manage BizPortals Headliners”.
- In the resulting screen, click on the Context Menu ()
- Select Delete.
- You will be asked to confirm the action. Click ok.

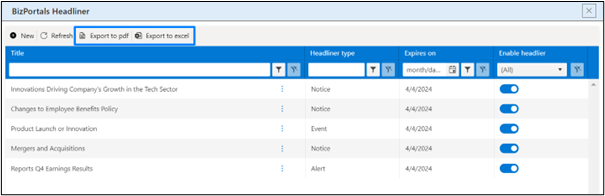
3.6 Export the list of Headliner Items
- On BizPortals headliner web part, hover the cursor on the top right corner. The menu icon () is displayed. Click it.
- From resulting dropdown, select “Manage BizPortals Headliners”.
- In the resulting window, Click the Export to PDF icon for exporting the list to a file in PDF format.
- Click the Export to Excel icon for exporting the list to a spreadsheet.
- A list in the desired format is downloaded.